Adobe Edge
Adobe Edge is a deprecated ad creation tool that is still largely used. On this page we have compiled most common issues and solutions with Adobe Edge.
If at all possible we recommend using other software instead of Adobe Edge as it is no longer supported by Adobe and requires unconvetional approaches to solve certain issues.
Adobe Edge banners must be made HTTPS compliant. Follow the instructions below for how to make Adobe Edge banner HTTPS compliant.
How to make Adobe Edge HTTPS compliant
To make a https compliant banner using Adobe Edge you have to edit the html file of the published banner. To do so, follow the instructions below.
- Create the banner and publish
- Open the folder of the published banner
- Right click the .html file and open with text editor
- Find the http://animate.adobe.com/runtime/6.0.0/edge.6.0.0.min.js
- Replace that with https://animate.adobe.com/runtime/6.0.0/edge.6.0.0.min.js
- Close the file and you are done
How to make responsive Adobe Edge banner
To make a responsive (scaling) banner in Adobe Edge please make sure that the Center Stage > Both and Responsive Scaling > Both have been enabled.
See video on the left.
How to implement clicktag on Adobe Edge banner
To add a proper working clicktag on Adobe Edge:
1. Create the banner
2. and when done create an invisible layer on top of the whole banner.
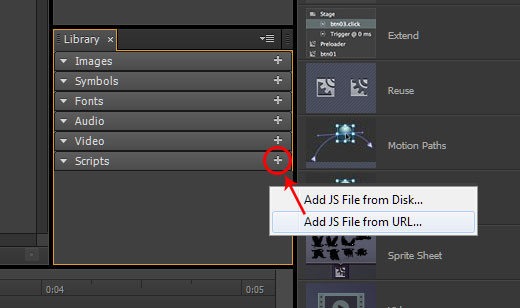
3. Add Adfrom DHTML script using the Library section Add JS file from URL...
4. Add dhtml script url https://s1.adform.net/banners/scripts/rmb/Adform.DHTML.js
5. Add the following script to the clickevent
window.open(
dhtml.getVar('clickTAG', 'http://www.adform.com'),
dhtml.getVar('landingPageTarget', '_blank')
);For more advanced clicktag features read more from clicktag speck page